Fetch multichain ERC20, NFT and native token balances and transfers. Useful for building wallets, portfolio trackers, token gating and airdrop snapshots. Supports 100+ chains.
The industry leading GoldRush Wallet API provides essential data for wallets and portfolio trackers. It is trusted by hundreds of top teams like Rainbow, ThorWallet and Ctrl (XDefi) to cut down their development time and scale their multichain offerings with enterprise-grade onchain data.
Market Coverage
Supports 100+ chains, giving developers the broad multichain coverage they need to build foundational web3 applications such as wallets and portfolio trackers.
Data Richness
Includes spot and historical fiat prices, token contract metadata and cached NFT assets & metadata for fast rendering of multi-wallet portfolio and token views.
Reliability and Performance
Trusted by top teams like Rainbow and ThorWallet for its broad multichain support, fast integrations of new and emerging blockchains, enterprise-grade reliability and high-performance, ensuring developers can scale their applications without performance bottlenecks.
Developer-Friendly Design
Offered through TypeScript, Python and Go SDKs, UI Kits with React components, and as a standard REST API.
Dedicated Support
Available on select plans and includes a dedicated Slack channel.
Getting Started
There are 3 primary developer tools for using the Wallet API:
1. Unified API - enterprise-grade endpoints to use with any programming language. Switch blockchains with one path parameter.
curl -X GET https://api.covalenthq.com/v1/eth-mainnet/address/demo.eth/balances_v2/ \
-H 'Content-Type: application/json' \
-u YOUR_API_KEY:
2. Client SDKs - official client libraries for TypeScript, Go and Python.
import { CovalentClient } from "@covalenthq/client-sdk";
(async () => {
const client = new CovalentClient("YOUR_API_KEY");
try {
const transactions = client.TransactionService.getAllTransactionsForAddress("eth-mainnet", "demo.eth");
for await (const tx of transactions) {
console.log("tx", tx);
}
} catch (error) {
console.log(error.message);
}
})();
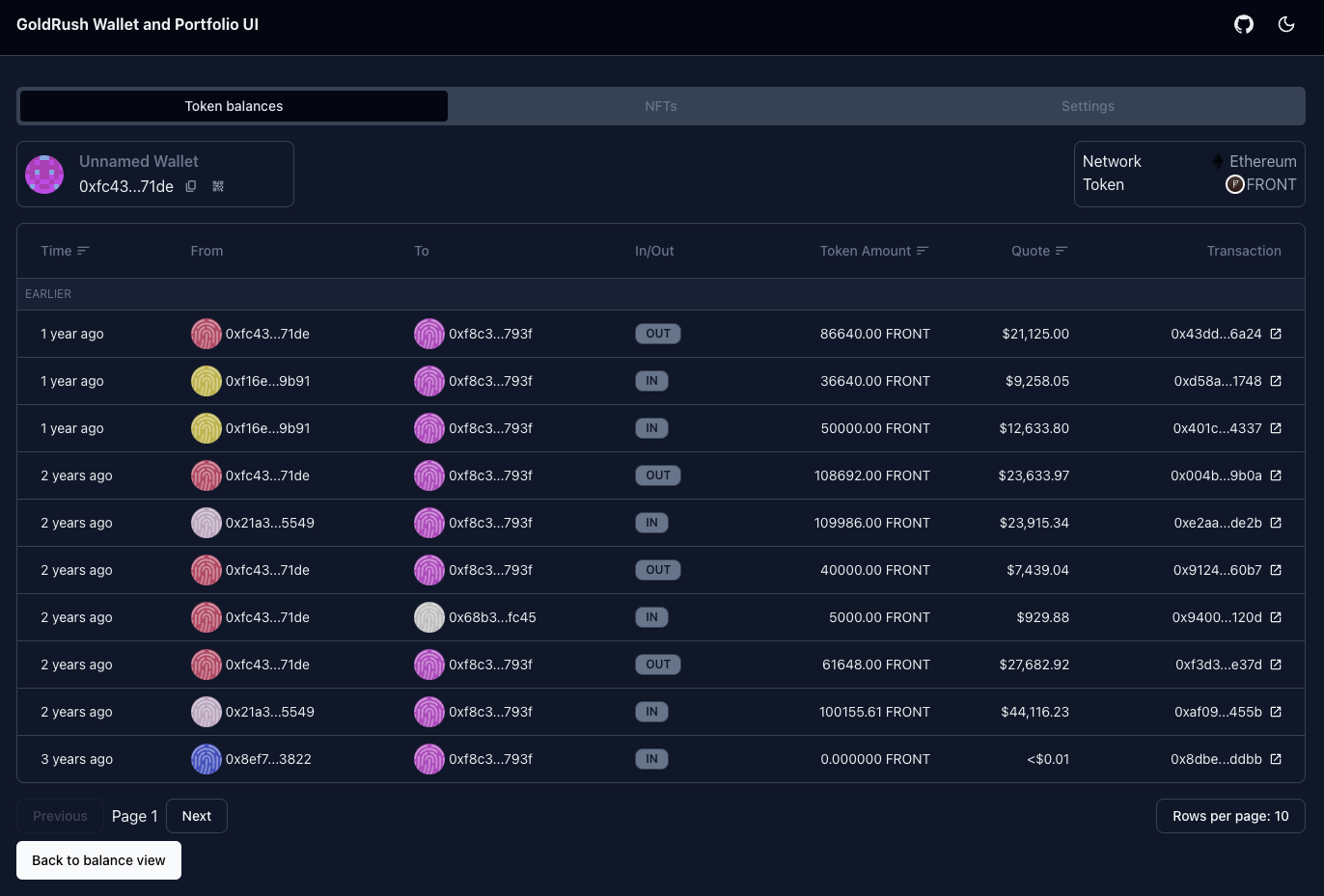
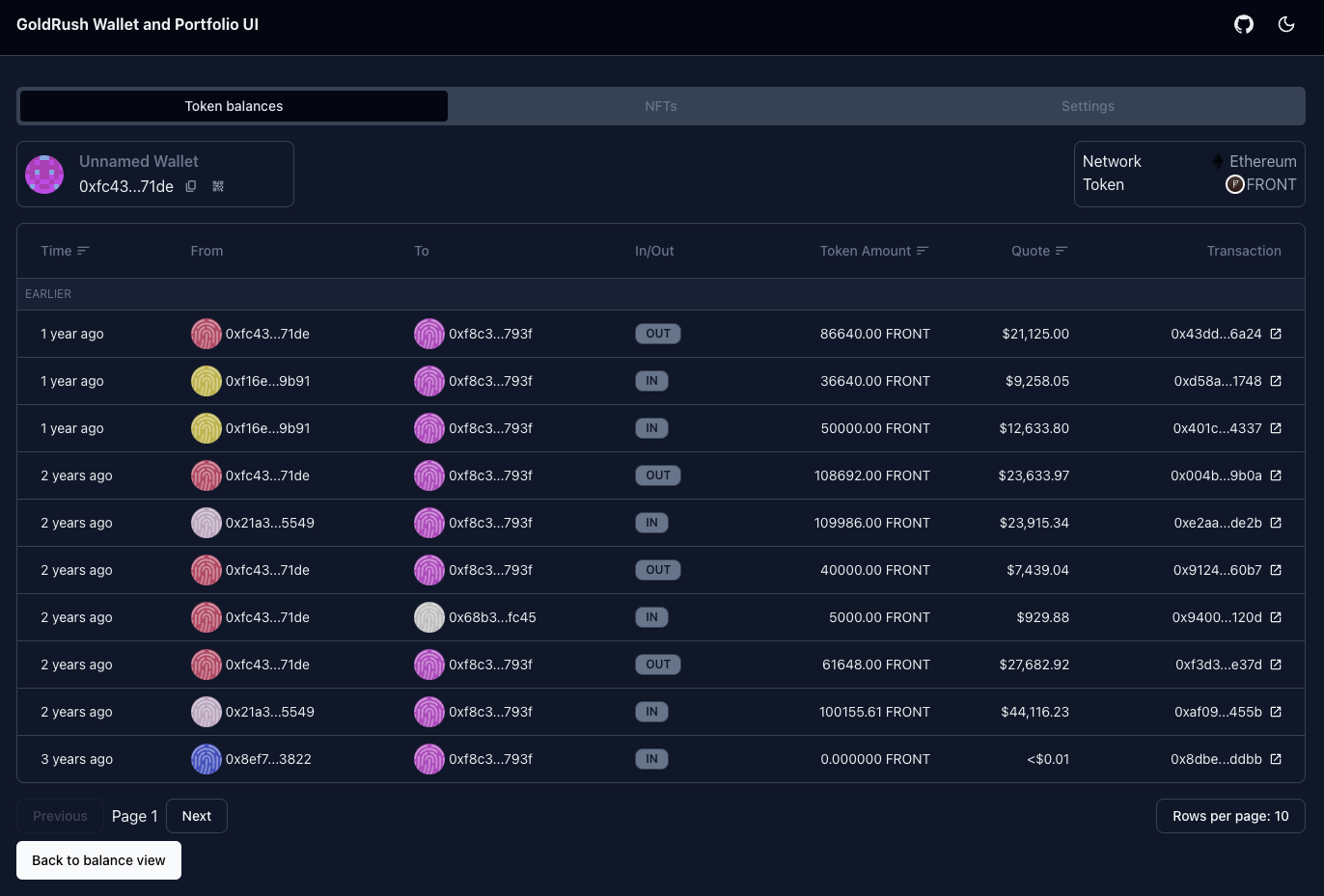
3. GoldRush Kit - beautifully designed React components for your dApp frontend

See the following links to our API Docs and Guides:
- API Docs: comprehensive knowledge base for all things Covalent
- Guides: learn how to build for various use cases and expand your onchain knowledge

.jpg)
.jpg)

.jpg)